Documentation: General Docs Product documentation, plugin reference, and online help
- Introduction
- Gulp Installation For Advanced Usage
- Build.json For Gulp Usage
- Configuration JS
- Layout Options
- Skins & Themes
- Seed & Slim Projects
- File Structure
- Plugin Reference & Dependency
- RTL Support
- Product Support
- Changing Component Colors
- Browser Support
- Components
Introduction First of all, thank you so much for supporting our product! We are excited to have you as our customer and as with any Theme and/or Product, good documentation is essential to provide you with that first solid impression and we hope we have delivered on that expectation.
Once again it is great to have you onboard and thank you -very- much for supporting this project!
This template and projects demonstrates the core principles and concepts of how you can integrate SmartAdmin 4 with your favorite backend platform. We aim, and do our best, to create a reference project based on community adopted guidelines and principles. That said, with our years of experience and our focus on quality we believe that this template will provide you with a great starting point that you can use for your own project purposes and customizations.
What this template, and documentation is not however, is a tutorial and/or introduction in all things HTML. For that we would kindly ask you to check the Resources listed below and go through all the pages for all the components, each component has either a link to its documentation source or examples of usage. Some level of knowledge on these topics will be required when explaining and discussing the theme and project, but we will do our best to ensure that all levels of experience can benefit and read along.
Where to Start?The best area to start is with this documentation page. If you are looking for a blank slate, a nice bet would be to go with Blank Page, it has everything you need to get started with the barebone essentials only.
Gulp Installation For Advanced Usage
This webapp UI toolkit is based on Bootstrap 4 framework that provides a complete frontend user interface to build any type of web or mobile application. The package includes state of the art build tools to manage and deploy project assets with ease. This documentation will provide information you need to be able to use SmartAdmin WebApp in your applications, customising it to match your development needs and requirements at a fast pace environment.
This section guides you to install all required software and libraries in order to fully utilize this UI toolkit for your project(s).
Watch the video ►
-
Install Git (important)
Before you start using Git, you have to make it available on your computer. Even if it’s already installed, it’s probably a good idea to update to the latest version. You can either install it as a package or via another installer, or download the source code and compile it yourself
-
Install Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js is required in order to run the application build tools. Download the latest version of Node and install it: nodejs.org/en/download/
-
Install NPM
Npm is the package manager for JavaScript and the world’s largest software registry. Npm is a separate project from Node.js, and tends to update more frequently. As a result, even if you’ve just downloaded Node.js (and therefore npm), you’ll probably need to update your npm.
npm install npm@latest -gVerify that npm in successfully installed, and version of installed npm will appear.
npm --version -
Install Gulp
Gulp is a toolkit that helps you automate your time-consuming tasks in development workflow. To install gulp globally.
npm install gulp-cli -gIf you have previously installed a version of
gulpglobally, please remove it to make sure old version doesn't collide with newgulp-clinpm rm --global gulpVerify that gulp in successfully installed, and version of installed gulp will appear.
gulp --version -
Install NPM Packages
NPM packages are a great way to ensure your files are up to date and everyone in your development tree is using the same version for the files. To install the npm you simple type:
npm installYou may or may not see some messages regarding vulnerabilities, we and the npm community, are aware of these issues and you can choose to ignore them or upgrade your jquery to the latest version (warning: doing so may break IE10 Datatables responsive plugin)Check outdated files and versions by typing:
npm outdatedIf you are updating the npm packages, please be sure to read their changelogs for any breaking changes before you do any major update. To update a package, simple open your package.json file and change the version number run
npm icommand -
Build project
Once all your NPM packages are installed you can now run the command to build your project. The build project will compile your project and create the necessary HTML files, CSS, and JS scripts related for each page. Once the compilation is completed, gulp will switch to 'watch' mode and watch for changes in your JS/HBS templates/SCSS files. Any changes you make, gulp will auto compile the project in seconds.
gulp buildOnce the compilation is complete, you can go to http://localhost:4000 to view your compiled project
-
Other commands
Gulp watch will initialize the file watch process and start the server
gulp watchGulp build-nav will build the _nav.hbs file from your nav.json file
gulp build-nav
Build.json For Gulp Usage
Configure your project files build.json. You can completely slim down your project through the build.json file.
{
"config": {
"debug": false,
"data" : {
"app": "SmartAdmin",
"app-name": "SmartAdmin WebApp",
"app-flavor": "SmartAdmin WebApp",
"app-flavor-subscript": "",
"user": "Dr. Codex Lantern",
"email": "drlantern@gotbootstrap.com",
"twitter": "codexlantern",
"avatar": "avatar-admin.png",
"version": "4.5.1",
"bs4v": "4.5",
"logo": "logo.png",
"logo-m": "logo.png",
"copyright": "2020 © SmartAdmin by <a href='https://www.gotbootstrap.com' class='text-primary fw-500' title='gotbootstrap.com' target='_blank'>gotbootstrap.com</a>",
"copyright-inverse": "2020 © SmartAdmin by <a href='https://www.gotbootstrap.com' class='text-white opacity-40 fw-500' title='gotbootstrap.com' target='_blank'>gotbootstrap.com</a>",
"iconPrefix": "fal",
"layoutSettings": true,
"chatInterface": true,
"shortcutMenu": true,
"appLayoutShortcut": true,
"appShortcutModal": true,
"appHeader": true,
"appFooter": true,
"appSidebar": true
},
"compile": {
"jsUglify": false,
"cssMinify": false,
"jsSourcemaps": false,
"cssSourcemaps": true,
"autoprefixer": true,
"seedOnly": false,
"rtl": false
},
"path": {
"src": "./src",
"node_modules": "./node_modules",
"exportPath": "./src/template/include/_nav.hbs",
"outputPath": "./src/template/include"
},
"dist": {
"theme": {
"path": "./dist"
}
}
},
"build": {
"vendors": {
"base": {
"src": {
"required": {
"pace-js": {
"scripts": [
"{$config.path.node_modules}/pace-js/pace.js"
]
},
"jquery": {
"scripts": [
"{$config.path.node_modules}/jquery/dist/jquery.js"
]
},
"jquery-ui": {
"scripts": [
"{$config.path.src}/custom/plugins/jquery-ui-cust/jquery-ui-cust.js"
]
},
"bootstrap": {
"styles": [
"{$config.path.src}/scss/bootstrap.scss"
],
"scripts": [
"{$config.path.node_modules}/popper.js/dist/umd/popper.js",
"{$config.path.node_modules}/bootstrap/dist/js/bootstrap.js"
]
},
"bootbox": {
"scripts": [
"{$config.path.src}/custom/plugins/bootbox/bootbox-cust.js",
"{$config.path.src}/custom/plugins/bootbox/bootbox-config.js"
]
},
"jquery-snippets": {
"scripts": [
"{$config.path.src}/custom/plugins/jquery-snippets/jquery-snippets.js"
]
},
"throttle-debounce": {
"scripts": [
"{$config.path.node_modules}/jquery-throttle-debounce/jquery.ba-throttle-debounce.js"
]
},
"webfonts": {
"styles": [
"{$config.path.src}/scss/app.icons.scss"
],
"fonts": [
"{$config.path.src}/custom/webfonts/fontawesome-pro-master/webfonts/**",
"{$config.path.src}/custom/webfonts/nextgen-fonts-master/webfonts/**",
"{$config.path.src}/custom/webfonts/plugins/summernote/**"
]
}
},
"optional": {
"jquery-slimscroll": {
"scripts": [
"{$config.path.node_modules}/jquery-slimscroll/jquery.slimscroll.js"
]
},
"waves": {
"scripts": [
"{$config.path.node_modules}/node-waves/dist/waves.js"
]
},
"smartpanels": {
"scripts": [
"{$config.path.src}/custom/plugins/smartpanels/smartpanels.js"
]
},
"app-images" : {
"images" : [
"{$config.path.src}/img/**"
]
},
"app-data": {
"json" : [
"{$config.path.src}/custom/webfonts/fontawesome-pro-master/used-for-demo-pages/*.json",
"{$config.path.src}/custom/webfonts/nextgen-fonts-master/used-for-demo-pages/*.json",
"{$config.path.src}/custom/plugins/datatables/demo-data/*.json",
"{$config.path.src}/custom/docs-data/*.json",
"{$config.path.src}/custom/lang/*.json"
]
},
"app-media": {
"media" : [
"{$config.path.src}/custom/media/**"
]
}
}
},
"bundle": {
"styles": "{$config.output}/css/vendors.bundle.css",
"scripts": "{$config.output}/js/vendors.bundle.js",
"images": "{$config.output}/img",
"fonts": "{$config.output}/webfonts",
"json": "{$config.output}/media/data/",
"media": "{$config.output}/media"
}
},
"custom": {
"i18next": {
"src": {
"scripts": [
"{$config.path.node_modules}/i18next-client/i18next.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/i18n/i18n.js"
}
},
"fontawesome": {
"light" : {
"src": {
"styles":[
"{$config.path.src}/custom/webfonts/fontawesome-pro-master/scss/light.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/fa-light.scss"
}
},
"regular" : {
"src": {
"styles":[
"{$config.path.src}/custom/webfonts/fontawesome-pro-master/scss/regular.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/fa-regular.scss"
}
},
"solid" : {
"src": {
"styles":[
"{$config.path.src}/custom/webfonts/fontawesome-pro-master/scss/solid.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/fa-solid.scss"
}
},
"duotone" : {
"src": {
"styles":[
"{$config.path.src}/custom/webfonts/fontawesome-pro-master/scss/duotone.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/fa-duotone.scss"
}
},
"brand" : {
"src": {
"styles":[
"{$config.path.src}/custom/webfonts/fontawesome-pro-master/scss/brands.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/fa-brands.scss"
}
}
}
},
"addons": {
"statistics" : {
"dygraph" : {
"plugin" : {
"src": {
"styles":[
"{$config.path.node_modules}/dygraphs/dist/dygraph.css"
],
"scripts": [
"{$config.path.node_modules}/dygraphs/dist/dygraph.min.js"
]
},
"bundle": {
"styles": "{$config.output}/css/statistics/dygraph/dygraph.css",
"scripts": "{$config.output}/js/statistics/dygraph/dygraph.js"
}
},
"demo-data" : {
"src": {
"scripts": [
"{$config.path.src}/custom/demo-data/demo-data-dygraph.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/statistics/demo-data/demo-data-dygraph.js"
}
}
},
"flotchart" : {
"src": {
"scripts": [
"{$config.path.node_modules}/flot/jquery.flot.js",
"{$config.path.node_modules}/flot/jquery.colorhelpers.js",
"{$config.path.node_modules}/flot/jquery.flot.canvas.js",
"{$config.path.node_modules}/flot/jquery.flot.categories.js",
"{$config.path.node_modules}/flot/jquery.flot.crosshair.js",
"{$config.path.node_modules}/flot/jquery.flot.errorbars.js",
"{$config.path.node_modules}/flot/jquery.flot.fillbetween.js",
"{$config.path.node_modules}/flot/jquery.flot.image.js",
"{$config.path.node_modules}/flot/jquery.flot.navigate.js",
"{$config.path.node_modules}/flot/jquery.flot.pie.js",
"{$config.path.node_modules}/flot/jquery.flot.resize.js",
"{$config.path.node_modules}/flot/jquery.flot.selection.js",
"{$config.path.node_modules}/flot/jquery.flot.stack.js",
"{$config.path.node_modules}/flot-spline/js/jquery.flot.spline.js",
"{$config.path.node_modules}/flot/jquery.flot.symbol.js",
"{$config.path.node_modules}/flot/jquery.flot.threshold.js",
"{$config.path.node_modules}/jquery.flot.tooltip/js/jquery.flot.tooltip.js",
"{$config.path.node_modules}/flot/jquery.flot.time.js"
]
},
"bundle": {"scripts": "{$config.output}/js/statistics/flot/flot.bundle.js"}
},
"chartjs" : {
"src": {
"styles":[
"{$config.path.node_modules}/chart.js/dist/Chart.css"
],
"scripts": [
"{$config.path.node_modules}/chart.js/dist/Chart.bundle.js"
]
},
"bundle": {
"styles": "{$config.output}/css/statistics/chartjs/chartjs.css",
"scripts": "{$config.output}/js/statistics/chartjs/chartjs.bundle.js"
}
},
"chartist" : {
"src": {
"styles":[
"{$config.path.src}/custom/plugins/chartist/chartist.scss"
],
"scripts": [
"{$config.path.node_modules}/chartist/dist/chartist.js"
]
},
"bundle": {
"styles": "{$config.output}/css/statistics/chartist/chartist.css",
"scripts": "{$config.output}/js/statistics/chartist/chartist.js"
}
},
"d3" : {
"src": {
"scripts": [
"{$config.path.node_modules}/d3/dist/d3.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/statistics/d3/d3.js"
}
},
"c3" : {
"plugin": {
"src": {
"styles":[
"{$config.path.node_modules}/c3/c3.css"
],
"scripts": [
"{$config.path.node_modules}/c3/c3.js"
]
},
"bundle": {
"styles": "{$config.output}/css/statistics/c3/c3.css",
"scripts": "{$config.output}/js/statistics/c3/c3.js"
}
},
"demo-data": {
"src": {
"scripts": [
"{$config.path.src}/custom/demo-data/demo-c3.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/statistics/demo-data/demo-c3.js"
}
}
},
"peity" : {
"src": {
"scripts": [
"{$config.path.node_modules}/peity/jquery.peity.js",
"{$config.path.src}/custom/plugins/peity/jquery.peity.config.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/statistics/peity/peity.bundle.js"
}
},
"sparkline" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jquery-sparkline/jquery.sparkline.js",
"{$config.path.src}/custom/plugins/jquery-sparkline/jquery-sparkline.config.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/statistics/sparkline/sparkline.bundle.js"
}
},
"easypiechart" : {
"src": {
"scripts": [
"{$config.path.node_modules}/easy-pie-chart/dist/jquery.easypiechart.js",
"{$config.path.src}/custom/plugins/easy-pie-chart/jquery.easypiechart.config.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/statistics/easypiechart/easypiechart.bundle.js"
}
}
},
"datagrid" : {
"datatables" : {
"core" : {
"src": {
"styles":[
"{$config.path.node_modules}/datatables.net-bs4/css/dataTables.bootstrap4.css",
"{$config.path.node_modules}/datatables.net-autofill-bs4/css/autoFill.bootstrap4.css",
"{$config.path.node_modules}/datatables.net-buttons-bs4/css/buttons.bootstrap4.css",
"{$config.path.node_modules}/datatables.net-colreorder-bs4/css/colReorder.bootstrap4.css",
"{$config.path.node_modules}/datatables.net-fixedcolumns-bs4/css/fixedColumns.bootstrap4.css",
"{$config.path.node_modules}/datatables.net-fixedheader-bs4/css/fixedHeader.bootstrap4.css",
"{$config.path.node_modules}/datatables.net-keytable-bs4/css/keyTable.bootstrap4.css",
"{$config.path.node_modules}/datatables.net-responsive-bs4/css/responsive.bootstrap4.css",
"{$config.path.node_modules}/datatables.net-rowgroup-bs4/css/rowGroup.bootstrap4.css",
"{$config.path.node_modules}/datatables.net-rowreorder-bs4/css/rowReorder.bootstrap4.css",
"{$config.path.node_modules}/datatables.net-scroller-bs4/css/scroller.bootstrap4.css",
"{$config.path.node_modules}/datatables.net-select-bs4/css/select.bootstrap4.css",
"{$config.path.src}/custom/plugins/datatables/datatables.styles.app.scss"
],
"scripts": [
"{$config.path.node_modules}/datatables.net/js/jquery.dataTables.js",
"{$config.path.node_modules}/datatables.net-bs4/js/dataTables.bootstrap4.js",
"{$config.path.src}/custom/plugins/datatables/datatables.styles.app.js",
"{$config.path.node_modules}/datatables.net-autofill/js/dataTables.autoFill.js",
"{$config.path.node_modules}/datatables.net-autofill-bs4/js/autoFill.bootstrap4.js",
"{$config.path.node_modules}/datatables.net-buttons/js/dataTables.buttons.js",
"{$config.path.node_modules}/datatables.net-buttons-bs4/js/buttons.bootstrap4.js",
"{$config.path.node_modules}/datatables.net-buttons/js/buttons.html5.js",
"{$config.path.node_modules}/datatables.net-buttons/js/buttons.print.js",
"{$config.path.node_modules}/datatables.net-buttons/js/buttons.colVis.js",
"{$config.path.src}/custom/plugins/datatables/datatables.styles.buttons.app.js",
"{$config.path.node_modules}/datatables.net-colreorder/js/dataTables.colReorder.js",
"{$config.path.node_modules}/datatables.net-colreorder-bs4/js/colReorder.bootstrap4.js",
"{$config.path.node_modules}/datatables.net-fixedcolumns/js/dataTables.fixedColumns.js",
"{$config.path.node_modules}/datatables.net-fixedcolumns-bs4/js/fixedColumns.bootstrap4.js",
"{$config.path.node_modules}/datatables.net-fixedheader/js/dataTables.fixedHeader.js",
"{$config.path.node_modules}/datatables.net-fixedheader-bs4/js/fixedHeader.bootstrap4.js",
"{$config.path.node_modules}/datatables.net-keytable/js/dataTables.keyTable.js",
"{$config.path.node_modules}/datatables.net-keytable-bs4/js/keyTable.bootstrap4.js",
"{$config.path.node_modules}/datatables.net-responsive/js/dataTables.responsive.js",
"{$config.path.node_modules}/datatables.net-responsive-bs4/js/responsive.bootstrap4.js",
"{$config.path.node_modules}/datatables.net-rowgroup/js/dataTables.rowGroup.js",
"{$config.path.node_modules}/datatables.net-rowgroup-bs4/js/rowGroup.bootstrap4.js",
"{$config.path.node_modules}/datatables.net-rowreorder/js/dataTables.rowReorder.js",
"{$config.path.node_modules}/datatables.net-rowreorder-bs4/js/rowReorder.bootstrap4.js",
"{$config.path.node_modules}/datatables.net-scroller/js/dataTables.scroller.js",
"{$config.path.node_modules}/datatables.net-scroller-bs4/js/scroller.bootstrap4.js",
"{$config.path.node_modules}/datatables.net-select/js/dataTables.select.js",
"{$config.path.node_modules}/datatables.net-select-bs4/js/select.bootstrap4.js",
"{$config.path.src}/custom/plugins/datatables-alteditor/datatables-alteditor.js"
]
},
"bundle": {
"styles": "{$config.output}/css/datagrid/datatables/datatables.bundle.css",
"scripts": "{$config.output}/js/datagrid/datatables/datatables.bundle.js"
}
},
"export" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jszip/dist/jszip.js",
"{$config.path.node_modules}/pdfmake/build/pdfmake.js",
"{$config.path.node_modules}/pdfmake/build/vfs_fonts.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/datagrid/datatables/datatables.export.js"
}
}
}
},
"notifications" : {
"toastr" : {
"src": {
"styles":[
"{$config.path.node_modules}/toastr/toastr.scss",
"{$config.path.src}/custom/plugins/toastr/toastr-custom.scss"
],
"scripts": [
"{$config.path.node_modules}/toastr/toastr.js"
]
},
"bundle": {
"styles": "{$config.output}/css/notifications/toastr/toastr.css",
"scripts": "{$config.output}/js/notifications/toastr/toastr.js"
}
},
"sweetalert2" : {
"src": {
"styles":[
"{$config.path.src}/custom/plugins/sweetalert2/sweetalert2.scss"
],
"scripts": [
"{$config.path.node_modules}/es6-promise-polyfill/promise.js",
"{$config.path.node_modules}/sweetalert2/dist/sweetalert2.js"
]
},
"bundle": {
"styles": "{$config.output}/css/notifications/sweetalert2/sweetalert2.bundle.css",
"scripts": "{$config.output}/js/notifications/sweetalert2/sweetalert2.bundle.js"
}
}
},
"formplugins" : {
"colorpicker" : {
"src": {
"styles":[
"{$config.path.node_modules}/bootstrap-colorpicker/dist/css/bootstrap-colorpicker.css"
],
"scripts": [
"{$config.path.node_modules}/bootstrap-colorpicker/dist/js/bootstrap-colorpicker.js"
]
},
"bundle": {
"styles": "{$config.output}/css/formplugins/bootstrap-colorpicker/bootstrap-colorpicker.css",
"scripts": "{$config.output}/js/formplugins/bootstrap-colorpicker/bootstrap-colorpicker.js"
}
},
"datepicker" : {
"src": {
"styles": [
"{$config.path.node_modules}/bootstrap-datepicker/dist/css/bootstrap-datepicker3.css",
"{$config.path.src}/custom/plugins/datepicker/datepicker-custom.scss"
],
"scripts": [
"{$config.path.node_modules}/bootstrap-datepicker/dist/js/bootstrap-datepicker.js"
]
},
"bundle": {
"styles": "{$config.output}/css/formplugins/bootstrap-datepicker/bootstrap-datepicker.css",
"scripts": "{$config.output}/js/formplugins/bootstrap-datepicker/bootstrap-datepicker.js"
}
},
"daterangepicker" : {
"src": {
"styles": [
"{$config.path.node_modules}/bootstrap-daterangepicker/daterangepicker.css",
"{$config.path.src}/custom/plugins/daterangepicker/daterangepicker-custom.scss"
],
"scripts": [
"{$config.path.node_modules}/bootstrap-daterangepicker/daterangepicker.js"
]
},
"bundle": {
"styles": "{$config.output}/css/formplugins/bootstrap-daterangepicker/bootstrap-daterangepicker.css",
"scripts": "{$config.output}/js/formplugins/bootstrap-daterangepicker/bootstrap-daterangepicker.js"
}
},
"dropzone" : {
"src": {
"styles": [
"{$config.path.node_modules}/dropzone/dist/dropzone.css",
"{$config.path.src}/custom/plugins/dropzone/dropzone-custom.scss"
],
"scripts": [
"{$config.path.node_modules}/dropzone/dist/dropzone.js"
]
},
"bundle": {
"styles": "{$config.output}/css/formplugins/dropzone/dropzone.css",
"scripts": "{$config.output}/js/formplugins/dropzone/dropzone.js"
}
},
"ion-rangeslider": {
"src": {
"styles": [
"{$config.path.node_modules}/ion-rangeslider/css/ion.rangeSlider.css",
"{$config.path.src}/custom/plugins/ion-rangeslider/ion.rangeslider-custom.scss"
],
"scripts": [
"{$config.path.node_modules}/ion-rangeslider/js/ion.rangeSlider.js"
]
},
"bundle": {
"styles": "{$config.output}/css/formplugins/ion-rangeslider/ion-rangeslider.css",
"scripts": "{$config.output}/js/formplugins/ion-rangeslider/ion-rangeslider.js"
}
},
"inputmusk": {
"src": {
"scripts": [
"{$config.path.node_modules}/inputmask/dist/jquery.inputmask.bundle.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/formplugins/inputmask/inputmask.bundle.js"
}
},
"cropper": {
"src": {
"styles": [
"{$config.path.node_modules}/cropperjs/dist/cropper.css",
"{$config.path.src}/custom/plugins/cropperjs/cropper-demo.scss"
],
"scripts": [
"{$config.path.node_modules}/cropperjs/dist/cropper.js",
"{$config.path.node_modules}/jquery-cropper/dist/jquery-cropper.js"
]
},
"bundle": {
"styles": "{$config.output}/css/formplugins/cropperjs/cropper.css",
"scripts": "{$config.output}/js/formplugins/cropperjs/cropper.js"
}
},
"select2": {
"src": {
"styles": [
"{$config.path.node_modules}/select2/dist/css/select2.css",
"{$config.path.src}/custom/plugins/select2/select2-cust.scss"
],
"scripts": [
"{$config.path.node_modules}/select2/dist/js/select2.full.js"
]
},
"bundle": {
"styles": "{$config.output}/css/formplugins/select2/select2.bundle.css",
"scripts": "{$config.output}/js/formplugins/select2/select2.bundle.js"
}
},
"summernote": {
"src": {
"styles": [
"{$config.path.node_modules}/summernote/dist/summernote-bs4.css",
"{$config.path.src}/custom/plugins/summernote/summernote-custom.scss"
],
"scripts": [
"{$config.path.node_modules}/summernote/dist/summernote-bs4.js"
]
},
"bundle": {
"styles": "{$config.output}/css/formplugins/summernote/summernote.css",
"scripts": "{$config.output}/js/formplugins/summernote/summernote.js"
}
},
"markdown": {
"src": {
"styles": [
"{$config.path.node_modules}/bootstrap-markdown/css/bootstrap-markdown.min.css"
],
"scripts": [
"{$config.path.node_modules}/markdown/lib/markdown.js",
"{$config.path.node_modules}/bootstrap-markdown/js/bootstrap-markdown.js"
]
},
"bundle": {
"styles": "{$config.output}/css/formplugins/bootstrap-markdown/bootstrap-markdown.css",
"scripts": "{$config.output}/js/formplugins/bootstrap-markdown/bootstrap-markdown.js"
}
},
"nouislider": {
"src": {
"styles": [
"{$config.path.node_modules}/nouislider/distribute/nouislider.css"
],
"scripts": [
"{$config.path.node_modules}/nouislider/distribute/nouislider.js"
]
},
"bundle": {
"styles": "{$config.output}/css/formplugins/nouislider/nouislider.css",
"scripts": "{$config.output}/js/formplugins/nouislider/nouislider.js"
}
},
"wizard": {
"src": {
"styles": [
"{$config.path.node_modules}/smartwizard/dist/css/smart_wizard.css",
"{$config.path.node_modules}/smartwizard/dist/css/smart_wizard_theme_arrows.css",
"{$config.path.node_modules}/smartwizard/dist/css/smart_wizard_theme_circles.css",
"{$config.path.node_modules}/smartwizard/dist/css/smart_wizard_theme_dots.css"
],
"scripts": [
"{$config.path.node_modules}/smartwizard/dist/js/jquery.smartWizard.js"
]
},
"bundle": {
"styles": "{$config.output}/css/formplugins/smartwizard/smartwizard.css",
"scripts": "{$config.output}/js/formplugins/smartwizard/smartwizard.js"
}
}
},
"miscellaneous" : {
"fullcalendar" : {
"src": {
"styles":[
"{$config.path.node_modules}/@fullcalendar/core/main.css",
"{$config.path.node_modules}/@fullcalendar/daygrid/main.css",
"{$config.path.node_modules}/@fullcalendar/list/main.css",
"{$config.path.node_modules}/@fullcalendar/timegrid/main.css",
"{$config.path.node_modules}/@fullcalendar/bootstrap/main.css",
"{$config.path.src}/custom/plugins/@fullcalendar/core-main-override.scss"
],
"scripts": [
"{$config.path.node_modules}/@fullcalendar/core/main.js",
"{$config.path.node_modules}/@fullcalendar/daygrid/main.js",
"{$config.path.node_modules}/@fullcalendar/list/main.js",
"{$config.path.node_modules}/@fullcalendar/timegrid/main.js",
"{$config.path.node_modules}/@fullcalendar/interaction/main.js",
"{$config.path.src}/custom/plugins/@fullcalendar/bootstrap-main-cust.js"
]
},
"bundle": {
"styles": "{$config.output}/css/miscellaneous/fullcalendar/fullcalendar.bundle.css",
"scripts": "{$config.output}/js/miscellaneous/fullcalendar/fullcalendar.bundle.js"
}
},
"lightgallery" : {
"src": {
"styles":[
"{$config.path.node_modules}/justifiedGallery/dist/css/justifiedGallery.css",
"{$config.path.src}/custom/plugins/lightgallery/lightgallery.scss"
],
"scripts": [
"{$config.path.node_modules}/justifiedGallery/dist/js/jquery.justifiedGallery.js",
"{$config.path.node_modules}/jquery-mousewheel/jquery.mousewheel.js",
"{$config.path.node_modules}/lightgallery/src/js/lightgallery.js",
"{$config.path.node_modules}/lightgallery/modules/lg-autoplay.js",
"{$config.path.node_modules}/lightgallery/modules/lg-fullscreen.js",
"{$config.path.node_modules}/lightgallery/modules/lg-hash.js",
"{$config.path.node_modules}/lightgallery/modules/lg-pager.js",
"{$config.path.node_modules}/lightgallery/modules/lg-thumbnail.js",
"{$config.path.node_modules}/lightgallery/modules/lg-zoom.js"
]
},
"bundle": {
"styles": "{$config.output}/css/miscellaneous/lightgallery/lightgallery.bundle.css",
"scripts": "{$config.output}/js/miscellaneous/lightgallery/lightgallery.bundle.js"
}
},
"smartvoice" : {
"src": {
"scripts": [
"{$config.path.src}/custom/plugins/smartvoice/smartvoice-config.js",
"{$config.path.src}/custom/plugins/smartvoice/smartvoice.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/lightgallery/smartvoice.bundle.js"
}
},
"reactions" : {
"src": {
"styles":[
"{$config.path.src}/custom/plugins/reactions/reactions.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/miscellaneous/reactions/reactions.css"
}
},
"jqvmap" : {
"core" : {
"src": {
"styles":[
"{$config.path.node_modules}/jqvmap/dist/jqvmap.css",
"{$config.path.src}/custom/plugins/jqvmap/jqvmap-cust.scss"
],
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/jquery.vmap.js",
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.world.js"
]
},
"bundle": {
"styles": "{$config.output}/css/miscellaneous/jqvmap/jqvmap.bundle.css",
"scripts": "{$config.output}/js/miscellaneous/jqvmap/jqvmap.bundle.js"
}
},
"maps" : {
"algeria" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.algeria.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.algeria.js"
}
},
"argentina" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.argentina.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.argentina.js"
}
},
"brazil" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.brazil.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.brazil.js"
}
},
"canada" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.canada.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.canada.js"
}
},
"europe" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.europe.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.europe.js"
}
},
"france" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.france.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.france.js"
}
},
"germany" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.germany.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.germany.js"
}
},
"greece" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.greece.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.greece.js"
}
},
"iran" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.iran.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.iran.js"
}
},
"iraq" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.iraq.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.iraq.js"
}
},
"russia" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.russia.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.russia.js"
}
},
"tunisia" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.tunisia.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.tunisia.js"
}
},
"turkey" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.turkey.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.turkey.js"
}
},
"usa" : {
"src": {
"scripts": [
"{$config.path.node_modules}/jqvmap/dist/maps/jquery.vmap.usa.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/miscellaneous/jqvmap/maps/jquery.vmap.usa.js"
}
}
}
},
"nestable" : {
"src": {
"styles":[
"{$config.path.src}/custom/plugins/nestable/nestable.scss"
],
"scripts": [
"{$config.path.node_modules}/nestable/jquery.nestable.js"
]
},
"bundle": {
"styles": "{$config.output}/css/miscellaneous/nestable/nestable.css",
"scripts": "{$config.output}/js/miscellaneous/nestable/nestable.js"
}
},
"treeview" : {
"src": {
"styles":[
"{$config.path.src}/custom/plugins/treeview/treeview.scss"
],
"scripts": [
"{$config.path.src}/custom/plugins/treeview/treeview.js"
]
},
"bundle": {
"styles": "{$config.output}/css/miscellaneous/treeview/treeview.css",
"scripts": "{$config.output}/js/miscellaneous/treeview/treeview.js"
}
}
},
"dependencyplugins" : {
"moment" : {
"src": {
"scripts": [
"{$config.path.node_modules}/moment/min/moment.min.js"
]
},
"bundle": {
"scripts": "{$config.output}/js/dependency/moment/moment.js"
}
}
}
}
},
"app": {
"base": {
"src": {
"styles": [
"{$config.path.src}/scss/app.core.scss"
],
"scripts": [
"{$config.path.src}/js/_config/app.config.js",
"{$config.path.src}/js/_modules/app.navigation.js",
"{$config.path.src}/js/_modules/app.menu.slider.js",
"{$config.path.src}/js/_modules/app.init.js",
"{$config.path.src}/js/_modules/app.resize.trigger.js",
"{$config.path.src}/js/_modules/app.scroll.trigger.js",
"{$config.path.src}/js/_modules/app.domReady.js",
"{$config.path.src}/js/_modules/app.orientationchange.js",
"{$config.path.src}/js/_modules/app.window.load.js",
"{$config.path.src}/js/_config/app.colors.js"
]
},
"bundle": {
"styles": "{$config.output}/css/app.bundle.css",
"scripts": "{$config.output}/js/app.bundle.js"
}
},
"custom": {
"auth" : {
"login" : {
"src": {
"styles":[
"{$config.path.src}/content/pages/page_login_alt/page-login-alt.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/page-login-alt.css"
}
}
},
"invoice" : {
"src": {
"styles":[
"{$config.path.src}/content/pages/page_invoice/page-invoice.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/page-invoice.css"
}
}
},
"demo": {
"theme": {
"src": {
"styles": [
"{$config.path.src}/scss/theme-demo.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/theme-demo.css"
}
}
},
"themes": {
"theme-1": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-1.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-1.css"
}
},
"theme-2": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-2.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-2.css"
}
},
"theme-3": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-3.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-3.css"
}
},
"theme-4": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-4.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-4.css"
}
},
"theme-5": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-5.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-5.css"
}
},
"theme-6": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-6.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-6.css"
}
},
"theme-7": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-7.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-7.css"
}
},
"theme-8": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-8.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-8.css"
}
},
"theme-9": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-9.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-9.css"
}
},
"theme-10": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-10.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-10.css"
}
},
"theme-11": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-11.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-11.css"
}
},
"theme-12": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-12.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-12.css"
}
},
"theme-13": {
"src": {
"styles": [
"{$config.path.src}/scss/_themes/cust-theme-13.scss"
]
},
"bundle": {
"styles": "{$config.output}/css/themes/cust-theme-13.css"
}
}
}
}
}
}
| variable | value | description |
|---|---|---|
| config.debug |
boolean
|
spits out debugging data and error messages on npm log file |
| config.data.* |
string
|
global data for the template, control profile images, user names, etc |
| config.compile.jsUglify |
boolean
|
minifies all javascript files in the project |
| config.compile.cssMinify |
boolean
|
minifies all css files in the project |
| config.compile.jsSourcemaps |
boolean
|
generates js source maps from the scss files for easier debugging options using the browser's inspection tool |
| config.compile.cssSourcemaps |
boolean
|
generates css source maps from the scss files for easier debugging options using the browser's inspection tool |
| config.compile.autoprefixer |
boolean
|
we recommend you leave this set to true. This will auto-generate all the necessary CSS browser prefixes for different browser types |
| config.compile.seedOnly |
boolean
|
generates the seed project navigation menu, all other assets will be intact, can be removed manually (but will not be called into the main project) |
| config.path.* |
string
|
addresses source and dist path of your porject files, change this if you change your source file path |
| build.vendor.* |
string
|
link all sources for plugins from the node_modules directory, you can concatinte files here and also rename them if needed |
| build.app.* |
string
|
concatinates all the main core files for the theme |
Configuration JS (app.config.js)
Your app.config.js mainly controls the behaviour of your application, you can configure the navigation speed, disable visual effects, and change localstorage settings. To learn more about app configuration and how it works, check out the app.core.js page
var myapp_config = {
VERSION: '4.5.1',
root_: $('body'), // used for core app reference
root_logo: $('.page-sidebar > .page-logo'), // used for core app reference
throttleDelay: 450, // for window.scrolling & window.resizing
filterDelay: 150, // for keyup.functions
thisDevice: null, // desktop or mobile
isMobile: (/iphone|ipad|ipod|android|blackberry|mini|windows\sce|palm/i.test(navigator.userAgent.toLowerCase())), //popular device types available on the market
mobileMenuTrigger: null, // used by pagescrolling and appHeight script, do not change!
mobileResolutionTrigger: 992, //the resolution when the mobile activation fires
isWebkit: ((!!window.chrome && !!window.chrome.webstore) === true || Object.prototype.toString.call(window.HTMLElement).indexOf('Constructor') > 0 === true),
isChrome: (/chrom(e|ium)/.test(navigator.userAgent.toLowerCase())),
isIE: ( (window.navigator.userAgent.indexOf('Trident/') ) > 0 === true ),
debugState: true, // outputs debug information on browser console
rippleEffect: true, // material design effect that appears on all buttons
mythemeAnchor: '#mytheme',
activateLastTab: true,
navAnchor: $('#js-primary-nav'), //changing this may implicate slimscroll plugin target
navHooks: $('#js-nav-menu'), //changing this may implicate CSS targets
navAccordion: true, //nav item when one is expanded the other closes
navInitalized: 'js-nav-built', //nav finished class
navFilterInput: $('#nav_filter_input'), //changing this may implicate CSS targets
navHorizontalWrapperId: 'js-nav-menu-wrapper',
navSpeed: 500, //ms
mythemeColorProfileID: $('#js-color-profile'),
navClosedSign: 'fal fa-angle-down',
navOpenedSign: 'fal fa-angle-up',
appIconPrefix: 'fal',
appDateHook: $('.js-get-date'),
storeLocally: true,
/*
* Used with initApp.loadScripts
* DOC: Please leave it blank
*/
jsArray : []
};
| variable | value | description |
|---|---|---|
| myapp_config.VERSION |
integer
|
application version number |
| myapp_config.root_ |
string
|
used for core app reference |
| myapp_config.root_logo |
boolean
|
used for core app reference to detect logo click behaviour |
| myapp_config.throttleDelay |
boolean
|
for window.scrolling & window.resizing |
| myapp_config.filterDelay |
boolean
|
keyup.functions for the search filter |
| myapp_config.mobileResolutionTrigger |
boolean
|
the resolution when the mobile activation fires |
| myapp_config.debugState |
boolean
|
outputs debug information on browser console |
| myapp_config.rippleEffect |
boolean
|
global configuration for material design effect that appears on all buttons |
| myapp_config.mythemeAnchor |
string
|
this anchor is created dynamically and CSS is loaded as an override theme |
| myapp_config.navAnchor |
string
|
this is the root anchor point where the menu script will begin its build |
| myapp_config.navAccordion |
string
|
nav item when one is expanded the other closes |
| myapp_config.navSpeed |
integer
|
the rate at which the menu expands revealing child elements on click, lower rate reels faster expansion of nav childs |
| myapp_config.navClosedSign |
string
|
main navigation's collapse icon |
| myapp_config.navOpenedSign |
string
|
main navigation's expand icon |
| myapp_config.storeLocally |
boolean
|
saveSettings to localStorage, to store settings to a DB instead of LocalStorage use initApp.pushSettings("className1 className2") |
Layout Options SmartAdmin WebApp has over 285 layout combinations, you can check them out at Layout Options page.
You can also try them out through the Settings Panel. The classes comes with 3 unique prefixes, .header-*, .nav-*, and .mod-*. You can also save your state settings to your database using initApp.pushSettings() and initApp.getSettings() methods, more info found in the Saving to Database page.
Add the following classes to your body tag in order to see the effect. You may need to clear your localStorage first if you intend to add it manually.
| class name | description |
|---|---|
.header-function-fixed
|
header is in a fixed position at all times, effecting mobile & desktop view |
.nav-function-fixed
|
Left panel position becomes fixed, activates custom scroll plugin |
.nav-function-minify
|
Navigation text are collapsed. Only visible portion are the icons. Hover the icons to reveal any child elements |
.nav-function-hidden
|
Navigation is revealed upon user hovering the visible portion of the navigation |
.nav-function-top
|
Main navigation shifts to the top (horizontal nav) |
.mod-main-boxed
|
Contain layout to 1200px max width. Some classes are not compatible with this setting |
.nav-mobile-push
|
Content panel pushed on menu reveal |
.nav-mobile-no-overlay
|
Removes mesh on menu reveal |
.nav-mobile-slide-out
|
Content overlaps menu |
.mod-bigger-font
|
Fonts are bigger for readability |
.mod-high-contrast
|
4.5:1 text contrast ratio to meet WCAG 2 AA standards |
.mod-color-blind
|
Color vision deficiency (this is a progressive UI option) |
.mod-pace-custom
|
Preloader will be inside content |
.mod-clean-page-bg
|
A white background for your webapp |
.mod-hide-nav-icons
|
Hides navigation icons for a slick and clean look (some classes will be incompatible) |
.mod-disable-animation
|
Disables css based animations |
.mod-hide-info-card
|
Hides info card from left panel |
.mod-lean-subheader
|
Distinguished page header |
.mod-nav-link
|
Clear breakdown of nav links (some options will be incompatble) |
Skins & Themes
SmartAdmin WebApp contains over 10 pre-built CSS skins to choose from. All located inside dist/css/themes or you would like to edit the source, go to src/scss/_themes. The skin files generated are very lightweight, ranging from 10-20kb in size, which only contains the color overrides.
How to change theme colors There are more than one way to change your skin or theme colors. Use any one of the following methods below:
data-themesave attribute if you do not plan to save the theme to localStorage.
data-action="theme-update" data-themesave="" data-theme="css/themes/cust-theme-1.css"
head, it must be added after apps' main CSS files
link rel="stylesheet" media="screen, print" href="css/vendors.bundle.css" link rel="stylesheet" media="screen, print" href="css/app.bundle.css" link id="mytheme" rel="stylesheet" href="css/themes/cust-theme-1.css" <-- Theme CSS override
themeName is the location of where your theme's CSS file is located including the full file name, path and extension. themeSave is to indicate if you wish to save this change to the localStorage.
//initApp.updateTheme(themeName, themeSave);
//saves the theme
initApp.updateTheme('css/themes/cust-theme-1.css');
// does not save
initApp.updateTheme('css/themes/cust-theme-1.css', false);
Theme Color references Add the theme URL by following the steps above
| Theme Name | Theme URL | Theme Colors |
| Default |
base CSS
|
|
| Tapestry |
css/themes/cust-theme-1.css
|
|
| Atlantis |
css/themes/cust-theme-2.css
|
|
| Indigo |
css/themes/cust-theme-3.css
|
|
| Dodger Blue |
css/themes/cust-theme-4.css
|
|
| Tradewind |
css/themes/cust-theme-5.css
|
|
| Cranberry |
css/themes/cust-theme-6.css
|
|
| Oslo Gray |
css/themes/cust-theme-7.css
|
|
| Chetwode Blue |
css/themes/cust-theme-8.css
|
|
| Apricot |
css/themes/cust-theme-9.css
|
|
| Blue Smoke |
css/themes/cust-theme-10.css
|
|
| Green Smoke |
css/themes/cust-theme-11.css
|
|
| Wild Blue Yonder |
css/themes/cust-theme-12.css
|
|
| Emerald |
css/themes/cust-theme-13.css
|
|
Generate your own unique Themes You can generate any number of themes by following the instructions below.
-
Go over to
smartadmin-html-full\src\scss\_themes -
Create an empty file with
.scssextension. Lets name your file 'mytheme.scss' -
Open
cust-theme-1.scssto take a look at the example of what we did. -
You can either copy from
cust-theme-1.scssto your 'methemes.scss' file and change the color values, or you may openvariables.scssfile and copy over any values you wish to change.
For example: mytheme.scss/* #THEME COLOR (variable overrides) ========================================================================== */ $color-primary: #b56a9f; $color-success: #1dc958; /* #GLOBAL IMPORTS (You must not remove this!) ========================================================================== */ @import './src/scss/_imports/_theme-modules-import'; /* #My Unique Changes (you can also add CSS overrides below) ========================================================================== */ $nav-background: #ed1c34; //<-- my unique change here
- Once done, re-run the gulp build command to generate your unique CSS skin. You can then use the methods above to load the new skin to your application.
Seed & Slim Projects SmartAdmin WebApp's slim and seed projects comes at a reduced functionality, where seed is only the barebone essentials to get the project up and running, slim offers much more reduced functionalities, CSS features. If the Full Project was a size of a potato, the Seed Project would be the size of potato wedges, and the Slim Project would be Lays thinly sliced potato chips.
| Feature | Slim | Seed | Full |
|---|---|---|---|
| Bootstrap components | |||
| Dependencies | |||
| Core plugins | Partial* | ||
| Extension plugins | |||
| App Settings and Layouts | |||
| Form Plugins | |||
| Sample Pages | |||
| Datatables | |||
| Charts & Statistics | |||
| Notifications & Other plugins |
File Structure This webapp toolkit comes with a flexible file structure that can be easily used for small to large scope projects. This section will explains app's file structure and how to adapt it to your project.
-
smartadmin-html-full
- build --- all the scripts for gulp
- dist --- compiled HTML and assets
-
src
- content --- content for all pages
-
custom
- demo-data --- data for demo pages and graphs
- docs-data --- data for plugins and documentation
- lang --- data for language files
- media --- video and sound files
- plugins --- scripts for all custom plugins and non-destructive manipulation
- webfonts --- all font icon files
- image --- all image contents
- js --- core javascript contents
-
scss
- _extensions --- customization for extended plugins
- _imports --- global and theme imports as a master file refernce
- _mixins --- scss mixins and shortclasses
- _modules --- SCSS modular components for the theme
- _themes --- theme files for various theme colors
- ...
-
template
- layouts --- various hbs layout templates
- include --- hbs includes, such as head, body, nav, content area, etc
- _helpers --- hbs conditions
- navigation.json --- JSON file that auto generates nav.hbs file
- build.json --- structure of the entire project and file components, use this file to restructure your project files
- package.json --- list of all npm packages for the app
- smartadmin-html-seed
- smartadmin-html-slim
- tests
Plugin Reference & Dependency Reference for all plugins within SmartAdmin WebApp
All plugins are categorized into five (5) categories. DEPENDENCY and CORE are essential plugins, removing any of these plugins can cause the application to crash or become unstable. EXTENSION are refered to plugins that enhances the user experience, this could range from SmartPanels, SlimScroll, BootBox, etc. You are free to remove these plugins without crashing the application. RECOMMENDED increases application's performance, removing this will not crash the application but users may experience delay in animation or delayed overall responses from the application. ADDON are plugins added on top as a development need or requirement, you are free to add or delete any addons
To see all list of Core plugins for a barebone version please visit the Plugin FAQ page.
Select a plugin from the list below for full documentation
Disclaimer: Third party plugins are left unchanged, all third party plugins have limited support (to design elements only), and you must refer to the documentation via plugin's official website
RTL Support Right to left text support for SmartAdmin WebApp
You can turn on your RTL support by enabling the RTL CSS, by adding the suffix *-rtl.css you can turn on your RTL support. You can also have RTL on by default through your build.json config file.
head
link rel="stylesheet" media="screen, print" href="css/vendors.bundle-rtl.css" <-- just add the '-rtl' suffix link rel="stylesheet" media="screen, print" href="css/app.bundle-rtl.css"
build.json file
"compile": {
"jsUglify": false,
"cssMinify": false,
"jsSourcemaps": false,
"cssSourcemaps": true,
"autoprefixer": true,
"seedOnly": false,
"rtl": true <-- change to 'true'
},
Once done, save your changes and run your gulp build command to generate the new CSS files.
Changing Component Colors How to change component colors in SmartAdmin WebApp using Chrome's developer tools and Gulp
build.json
Inside your build.json file
"compile": {
"jsUglify": false,
"cssMinify": false,
"jsSourcemaps": false,
"cssSourcemaps": true, <-- change to 'true'
"autoprefixer": true,
"seedOnly": false,
"rtl": false
},
-
Load your website on the latest version of Google Chrome and press F12 to load the developer toolkit

-
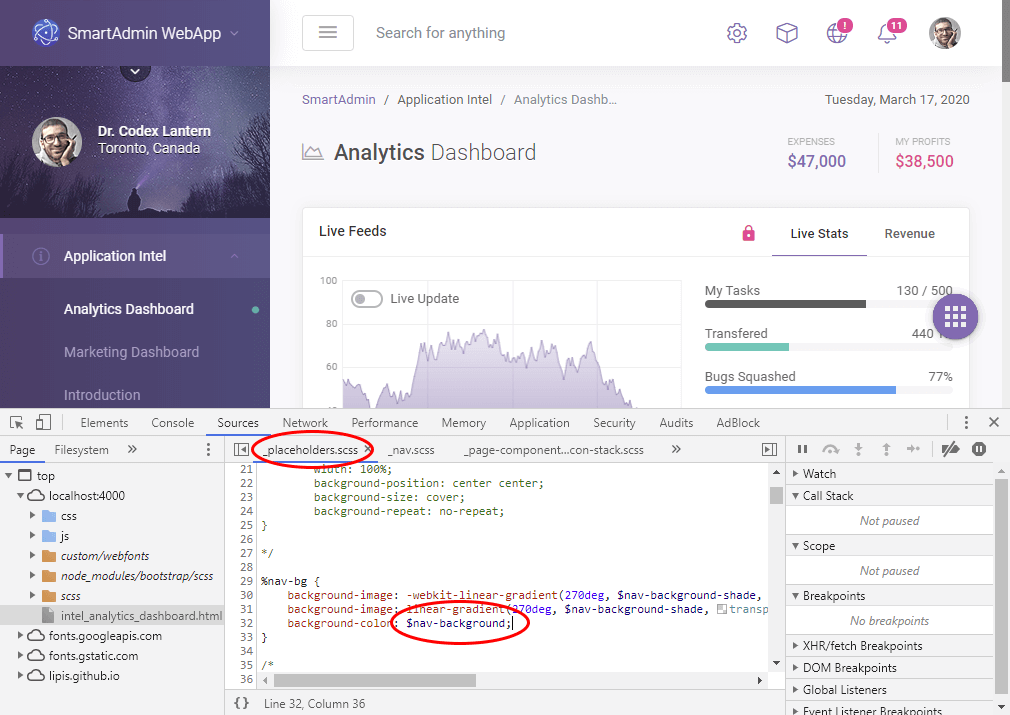
Click on Elements tab and then locate the DOM element (eg.
page-sidebar) you wish to manipulate, once selected it will reveal the SCSS file from the CSS maps (to the right). Locate the reference for the CSS class (eg..page-sidebar) to reveal the SCSS file name where these classes are residing. In this example below it is residing inside_placeholder.scssin line 29. Clicking on the file name as shown in the image below...
-
When you open the
_placeholder.scssfile from the previous window, you will see the variable you need to change for the left navigation background color. In this example it will be$nav-background
-
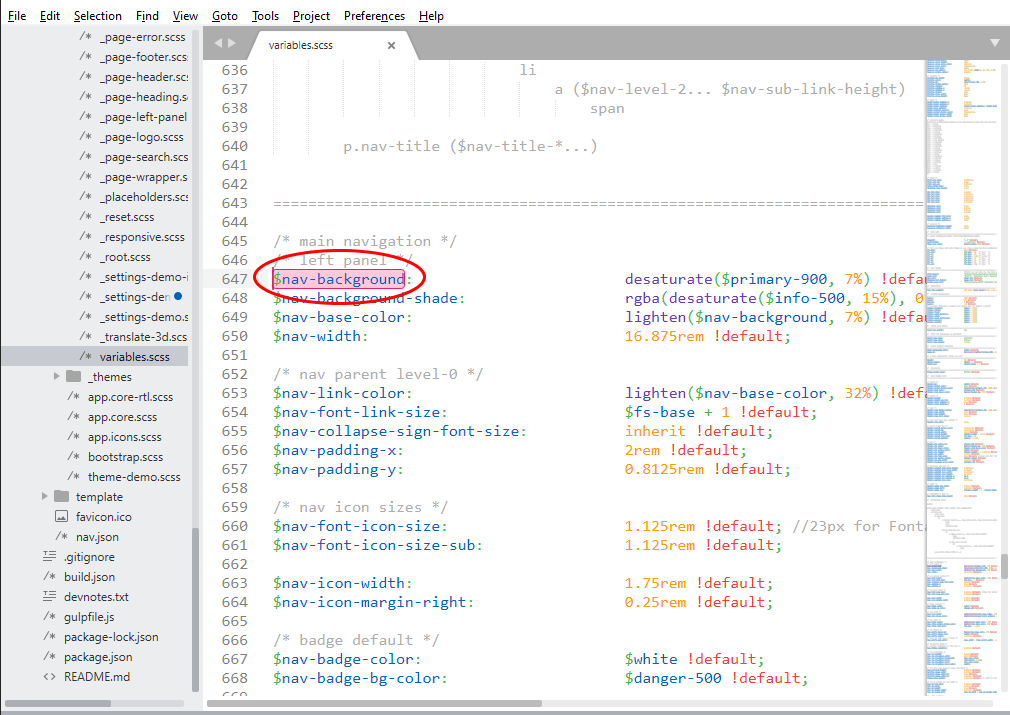
Open
\smartadmin-html-full\src\scss\_modules\variables.scssand locate the key variable you wish to change, in this case we locate$nav-background, make sure to also change$nav-background-shadeto your liking.
- Once done, save your changes and run your gulp build command to generate the new CSS files.
Product Support Customer support for SmartAdmin WebApp
All support questions related to HTML and/or CSS will be honored. Issues that are encountered on the Seed versions of specific flavors of SmartAdmin are covered by their respective authors, but will be limited to HTML and/or CSS issues. If you need assistance with a technical issue that is currently not covered by the FAQ, you will need to have purchased a Full license of that flavor and contact the respective author for further assistance. The Full version links will be added to the Flavors page once they are made available.
Browser Support SmartAdmin WebApp supports all the browsers supported by the Bootstrap 4, which includes:
- IE10+
- Firefox (latest)
- Safari (latest)
- Chrome (latest)
- Opera (latest)
Note: Certain pages and plugins are not supported with IE10, when this happens, we will display a message in your IE10 browser to notify the user.
Components SmartAdmin WebApp comes with full documentation for all components
Each component page has documentation of its usage and how they work. For all bootstrap components we have demonstrated its usage with examples for you to either copy from the HTML source or refer to the docs directly on bootstrap website.
To see documentation on a particular component please refer to the component page. For third party plugin documentation, you will need to refer to the website for the third party plugin, which can be located at the Plugin Reference & Dependency section.
